What’s the Problem?
The Zillow Design Organization (ZxD) was facing a challenging situation due to a misalignment between our Figma web design system library and the web API. This disconnect introduced problems during hand-offs of final designs from product designers to their engineering partners. It was crucial to ensure a common technical language to improve the collaboration between designers and engineers.
Goal
The project aimed to harmonize the technical terms used in the Figma design system with the API. The specific objectives were to:
- Update Figma variant labels to resonate with API specific property names.
- Modify component names and the naming convention to correspond with the API naming convention.
- Fill in any missing gaps for components beyond just naming.
- Deliver clear guidelines on intentional deviation whenever necessary.
Work done
To minimize the communication gap between design and development, I conducted a thorough audit of the design system in Figma. This allowed us to identify areas where the design library did not align with the API.
Once the discrepancies were identified, I updated hundreds of Figma components to adopt the new naming convention and variant property labels that aligned with the API. I also had to rebuild, restructure, or create net new components. This exercise ensured synchronicity between designs in Figma and their corresponding elements in the API.
Moreover, it was important to communicate these significant changes to ZxD and prepare the designers for the library update. I identified potential breaking changes through rigorous testing and put measures in place to minimize any negative impact on designers.
Outcome
While there was no specific data available prior to the project to serve as a benchmark, our measure of success became a marked decrease in common queries from our ZxD partners. The questions that were once commonplace, regarding clarity between Figma naming and API naming, have since ceased.
This alignment project helped to establish a common language between designers and engineers, ensuring that time isn’t wasted on avoidable misunderstandings. The integration of the Figma web design system with the web API brings us closer to a streamlined, effective, and efficient design-to-development process. It represents a significant step forward in improving our workflow and enhancing productivity at Zillow.
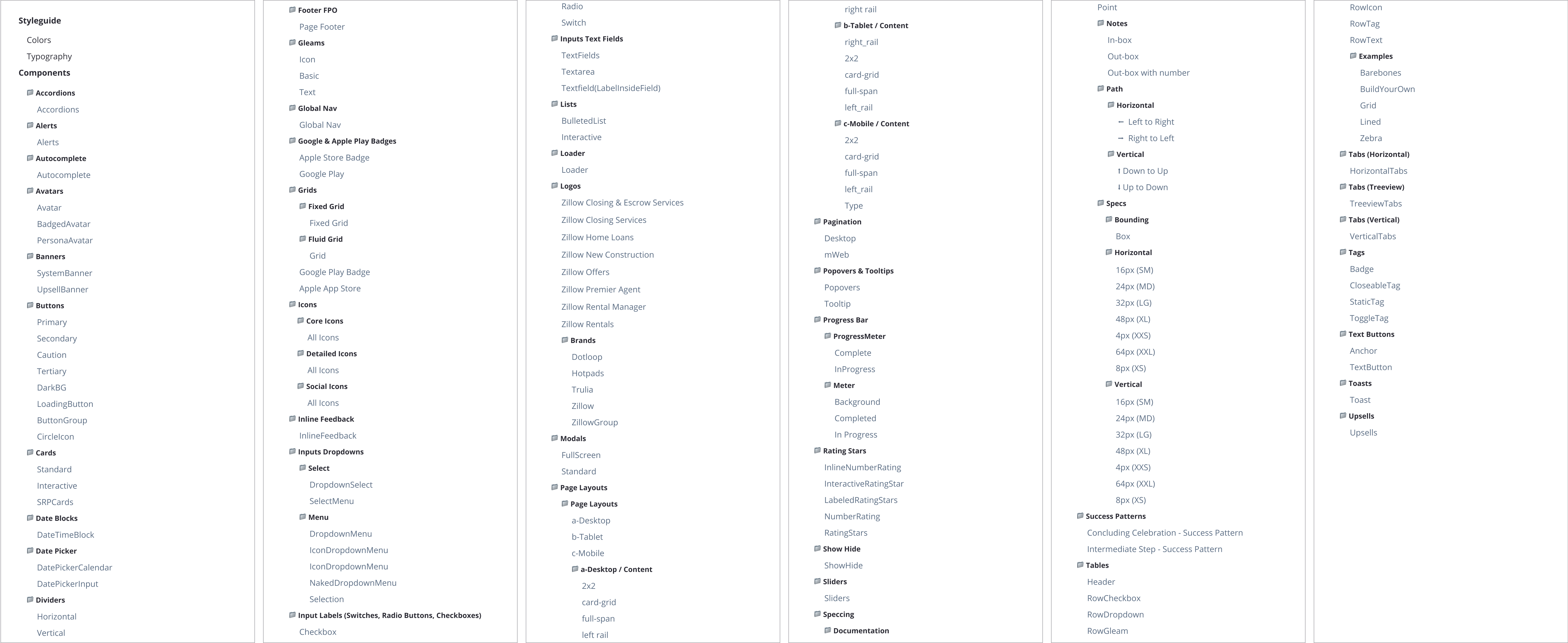
Where it all started
I conducted a comprehensive review of the existing design system in Figma, contrasting it with the API. This image offers a snapshot of the initial structure of the Figma library as the project kicked off.
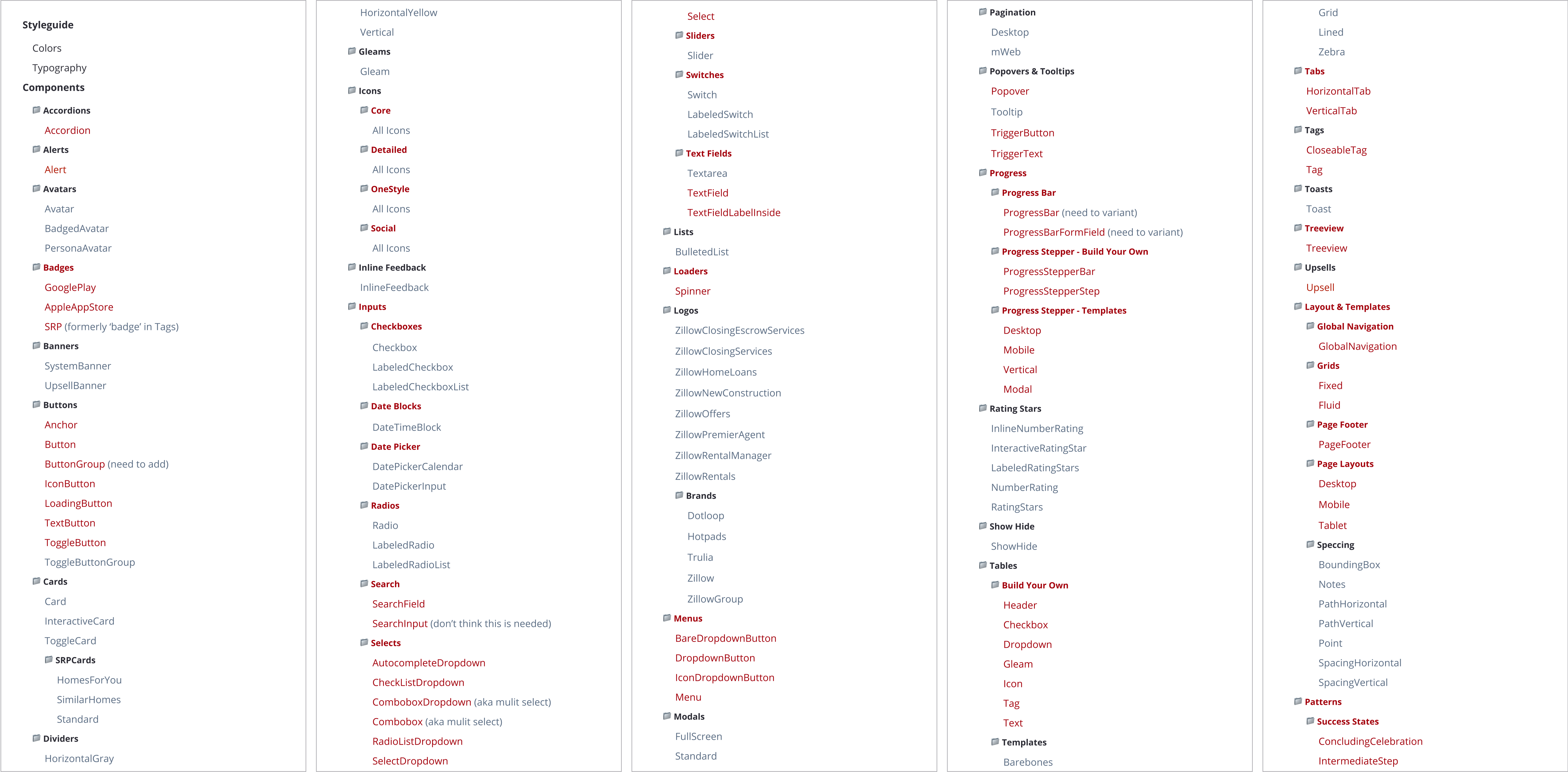
Forming a plan
Once the system was audited, I was able to see where the gaps were in order to start providing recommendations to how we might restructure the library to align to the API. The items in red are the proposed changes or additions. While this image only represents the structure and naming of core components, the task also involved actually updating the components in either function, variant labels, building net new components or restructuring existing ones. If alignment was not possible (usually a limitation in Figma) the deviation was specifically called out in the description of the component to help provide clarity.
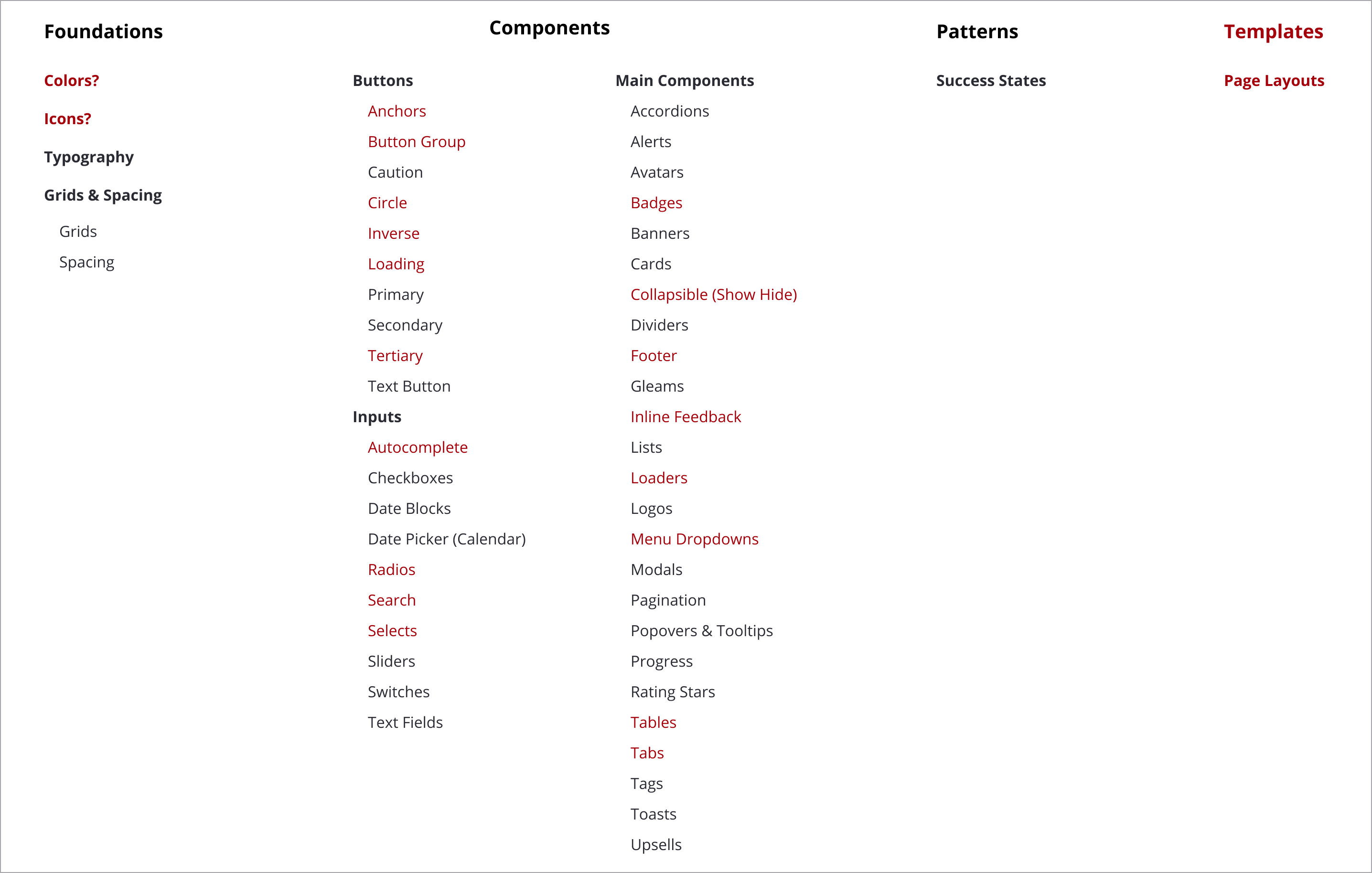
Don’t forget documentation
These changes also needed to be reflected on our documentation site. Doing a similar audit, I went through and identified the key elements of the site that would require an update as well in order to achieve parody.
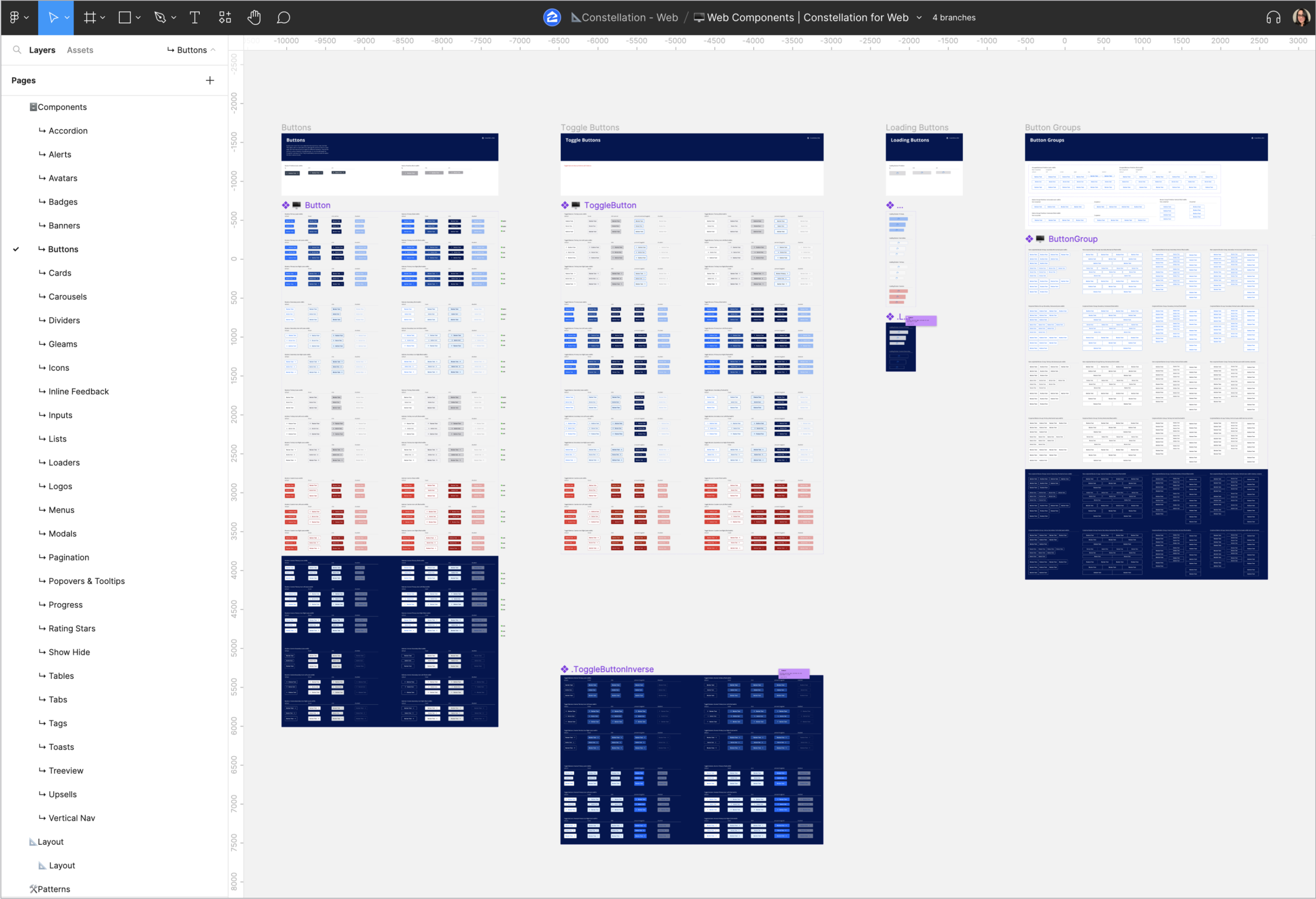
Harmony at last
Just a quick snapshot of the end result in Figma, which did evolve from the proposal. Impossible to get a screengrab of all the changes, but this demonstrates the final main structure achieved.
Updates, and updates, and updates – oh my!
A compiled list of all the updates that were made, and the launch day communications shared with ZxD. The list is by no means small. It was a significant update, with tons of changes made. The project demonstrates how important it is to ensure that there is always alignment with engineering before launching a system. Better to get it right from the get go verses having to make significant changes later down the road. Parody for the win!