What’s the Problem?
Zillow’s Premier Agent design system, PAXL, was rendered unsupported due to the absence of a dedicated team to oversee its maintenance and expansion. This scenario was impacting both designer and engineer productivity and the overall team velocity. With significant implications on all Premier Agent pages, a shift towards a more comprehensive, and supported, design system became necessary.
Goal
The primary objective of this project was consistent with Zillow’s overarching mission to minimize the number of independent design systems within the company. Specifically, the objectives were to:
- Migrate existing product pages from PAXL to Constellation.
- Enhance the speed of Premier Agent designers and front-end engineers.
- Standardize Zillow’s brand identity, moving away from sub-brands.
- Streamline design and engineering efforts across partner experiences.
- Improve the Premier Agent product’s accessibility.
Work done
Having shifted to the Constellation team, but possessing extensive experience as a product designer on Premier Agent, I was ideally positioned to contribute significantly in this project. My contributions included:
- Bridging the gap between Constellation and PAXL.
- Project management involving setting timelines, outlining tasks, identifying dependencies and risks.
- Advocating the project within product and engineering departments due to its impact on new feature works.
- Aided Premier Agent designers in acclimating to Constellation and effectively translating the visuals of existing PAXL pages.
- Overseeing the design process for several migrated Premier Agent product feature pages.
- Collaborating with our engineering vendor partners to plan the migration and provide design QA.
- Identifying Constellation’s gaps and creating Team API specific components for the Premier Agent team. This also involved creating a Figma library for easy reuse of these components.
Outcome
At the start of the transition, only three pages in Premier Agent were built using Constellation. By the end of my time on the project, we were proud to have ten entire experiences fully transitioned – not just 10 pages. This brought up the Constellation’s integration from 5.9% to 25% of the entire Premier Agent experience. Even though this might not seem impressive in numbers, the effect on the efficiency and coherence of our design and development processes is significant.
Though we had to halt the project due to budget constraints with the vendor, internal teams have picked up the baton, continuing the migration work. This project vividly demonstrates the importance of robust, scalable design systems—and the impact they can have on the entire organization’s productivity.
Where it all started
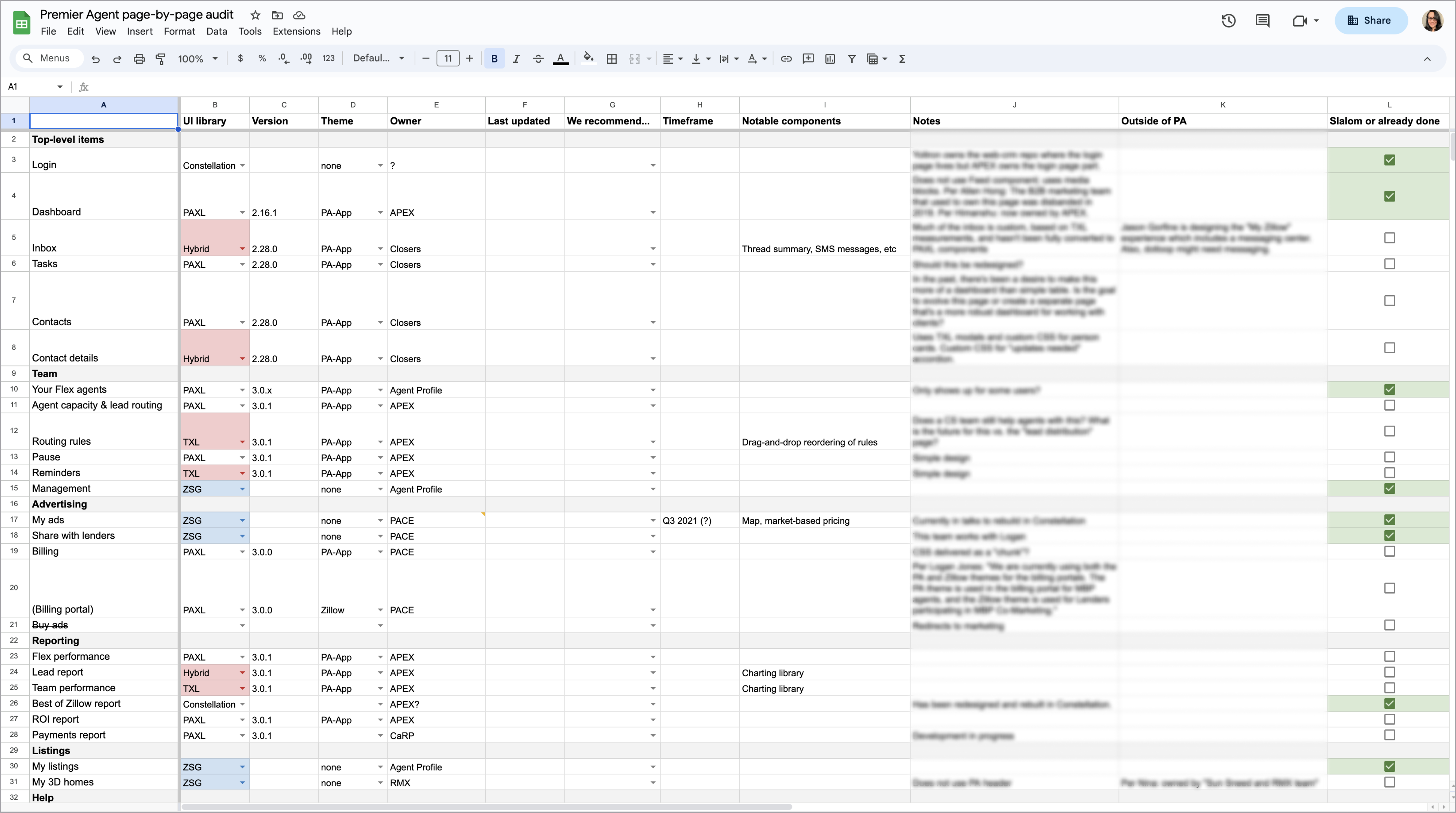
That’s right, another audit! A series of assessments were taken, from scrutinizing the Premier Agent ecosystem and all of the various design systems implemented, to checking for component similarity between PAXL and Constellation. There needed to be a thorough understanding of the technologies being utilized for each page in order to determine how Constellation could support the migration, identifying any gaps.
Getting buy-in
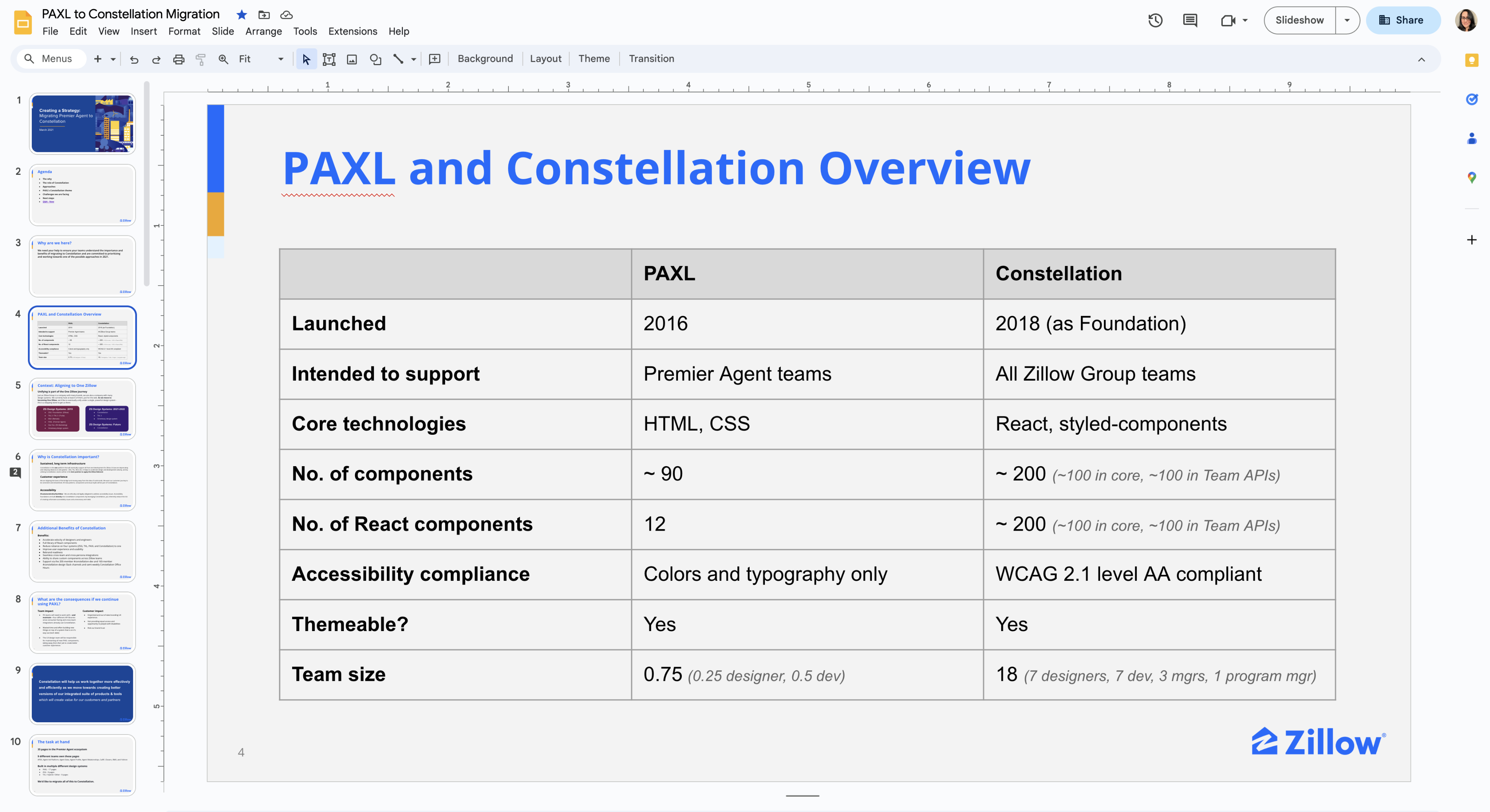
Once we had a solid understanding of the challenge ahead of us, we were prepared to tackle the main blocker; getting buy-in from the Product organization. We conduct a series of talks, meeting with engineering and product leaders to layout why the work was essential, what the risks were if not addressed, and the benefits of prioritizing it. This was truly the toughest challenge to overcome and it took countless sessions to convince leadership to commit.
Off and running
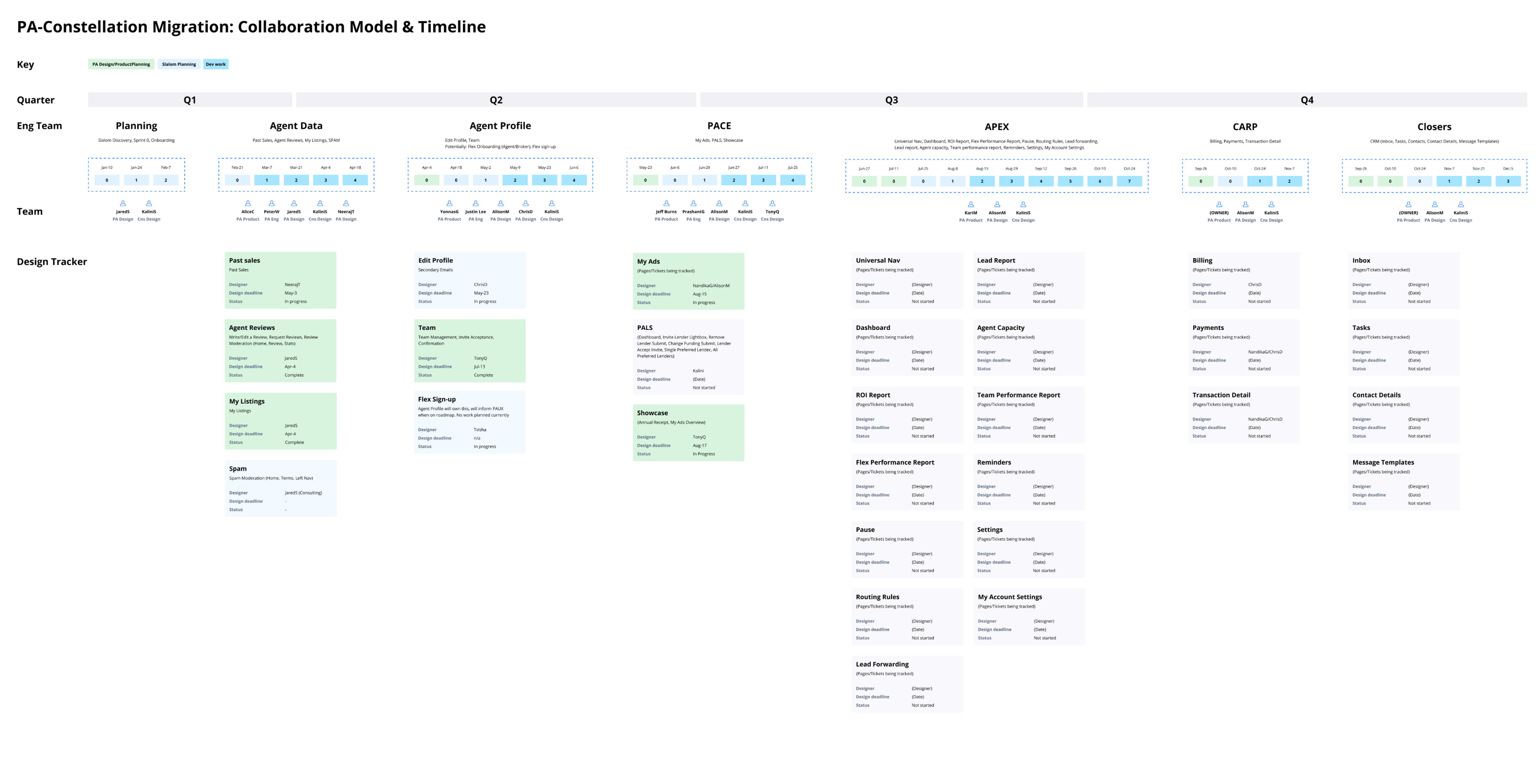
As soon as we, eventually, got the green light from leadership, and the budget to back us up, we hit the ground running. We developed a plan for collaborating with our vendor partners, deciding which pages to tackle first and divvying up roles and ownership.
Stress testing
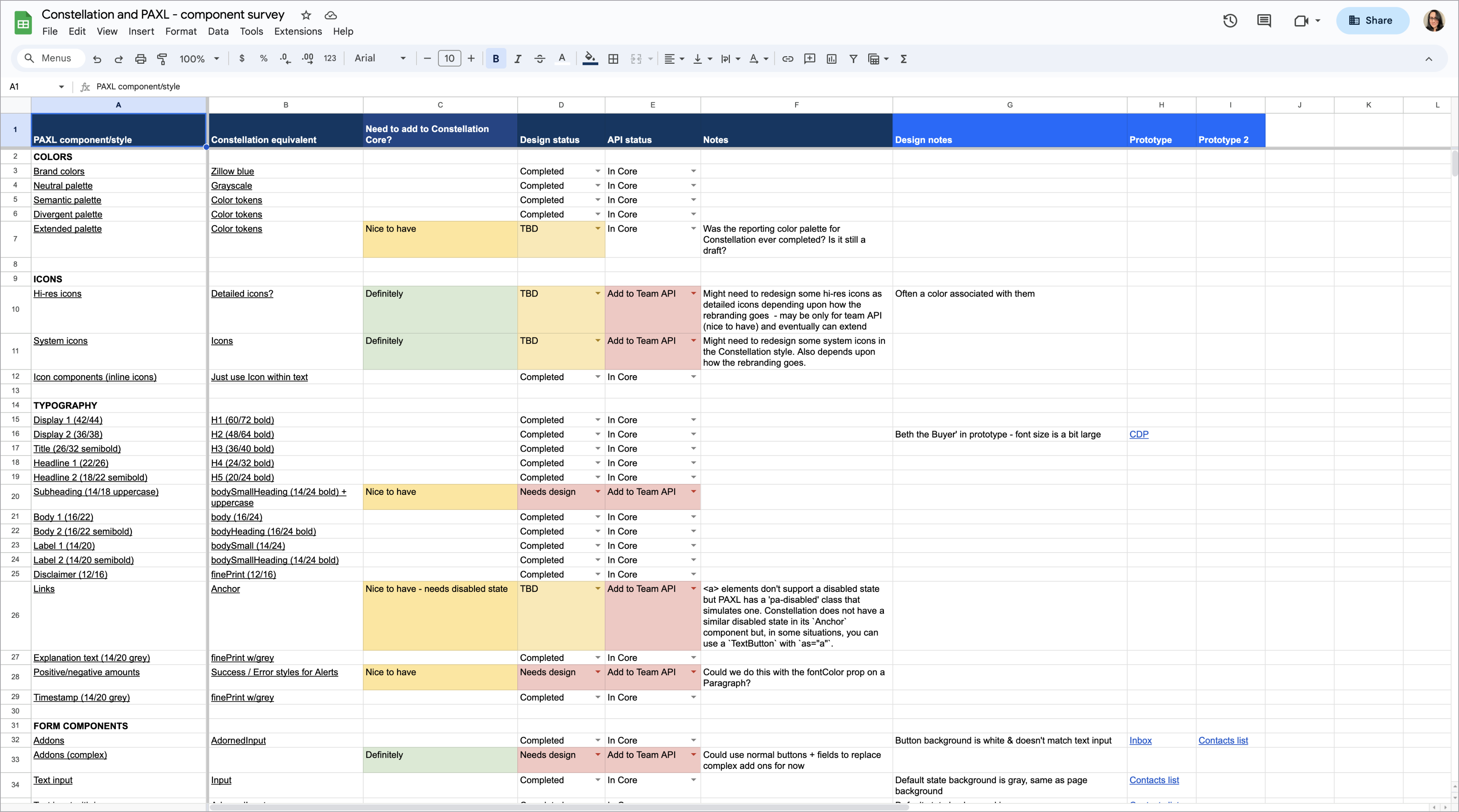
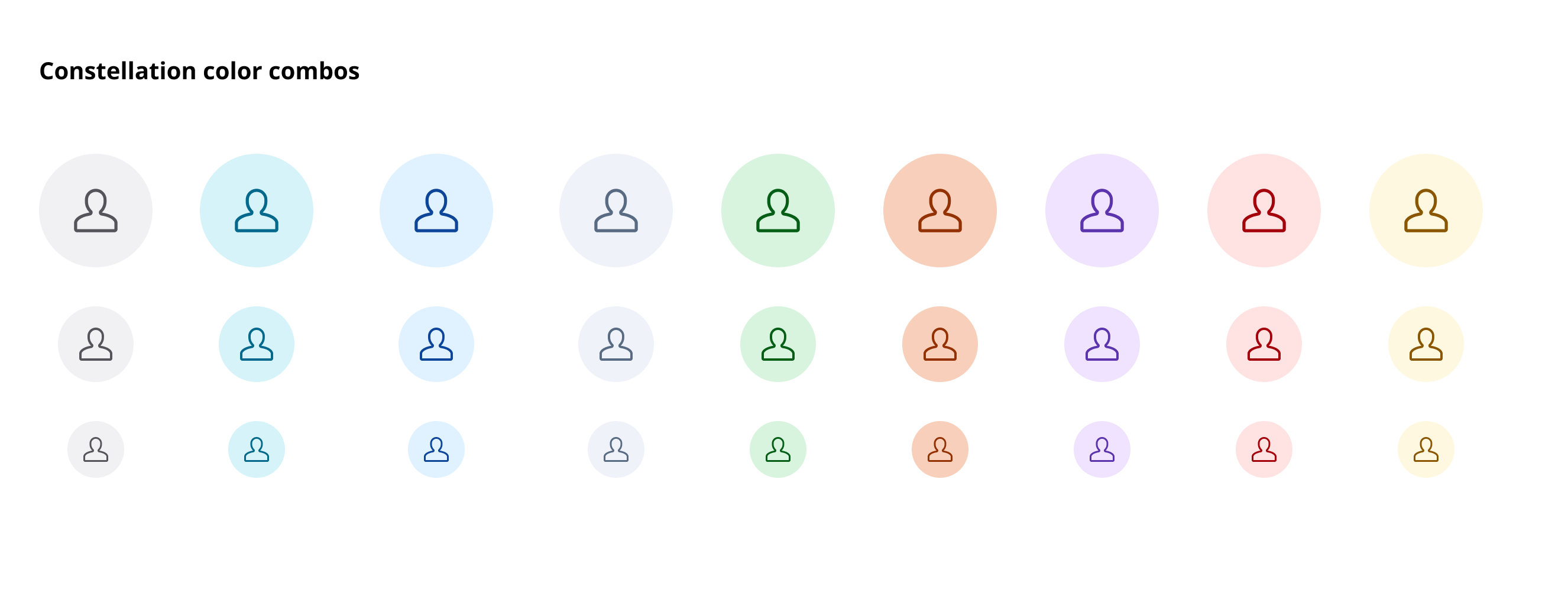
We conducted a series of stress tests based on the audits we completed, mapping PAXL to Constellation. Several of the test were around color and icon parody. PAXL had a series of icons that were very unique, so determining how to resolve gaps in Constellation was key. Constellation also needed to support the wide range of color pairings that PAXL had in product.
Constellation gaps
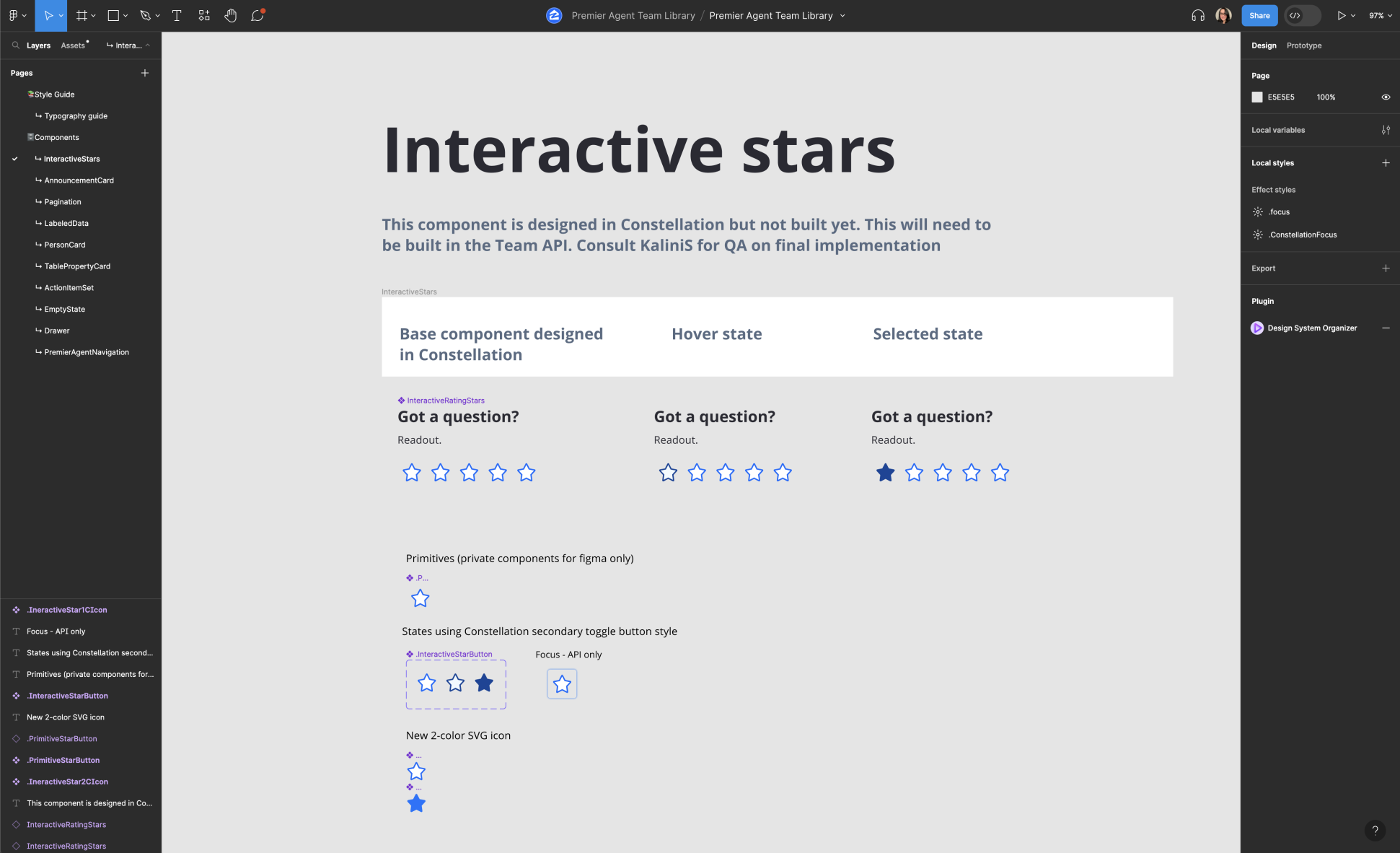
Several components in PAXL were identified as candidates for a team API for a couple reasons – limited reusability across Zillow design teams, the project’s scope, or constrained engineering resources. To address this, I built a Figma library that the Premier Agent design team could use when needing to access those components. I was sure to design the library in a way that enabled the team to manage and maintain it independently, should they need to expand it in the future.
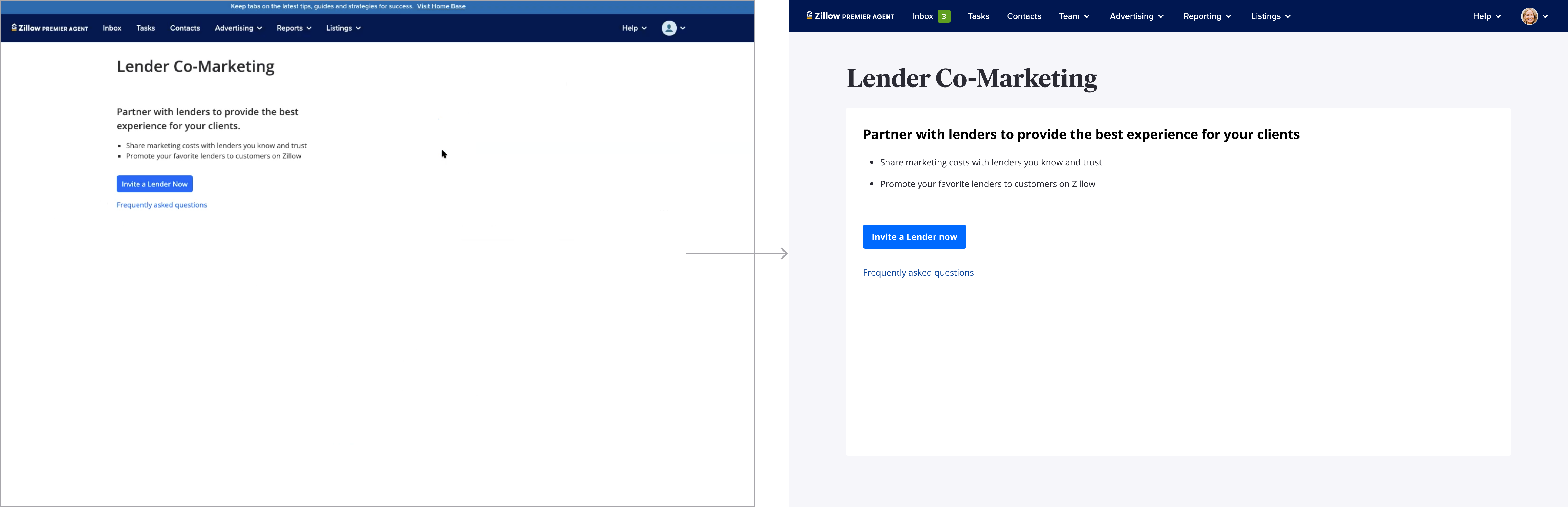
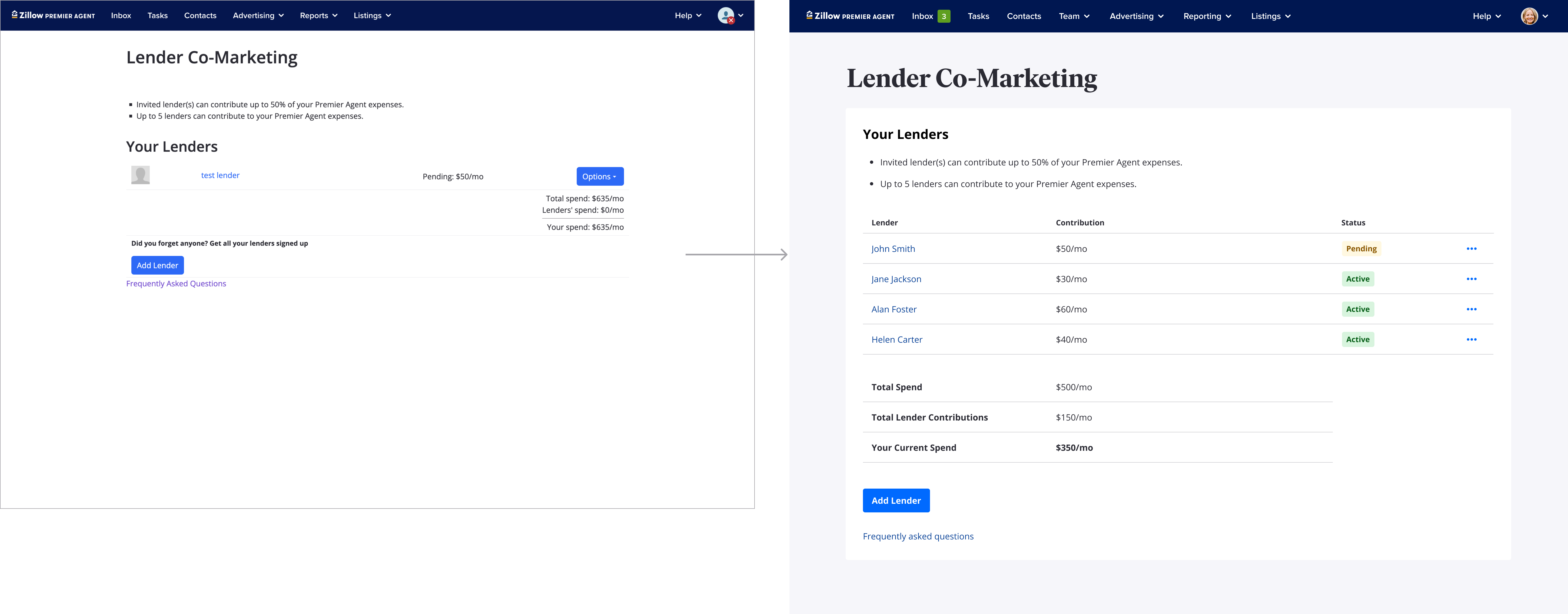
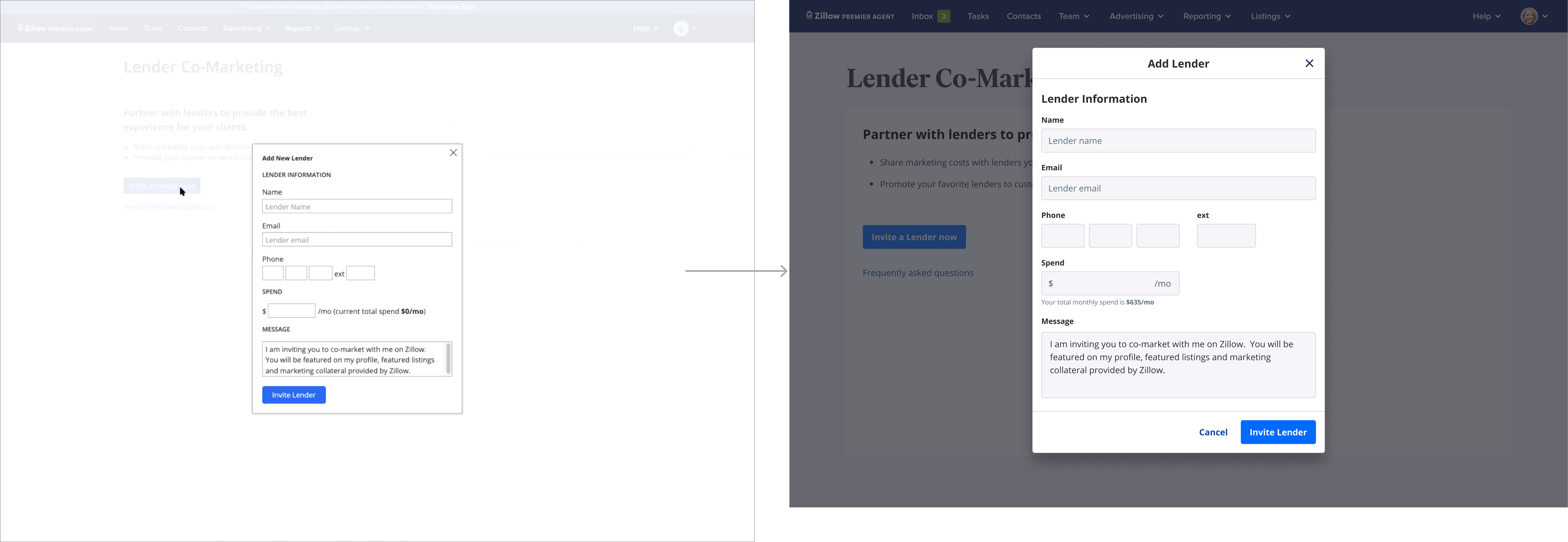
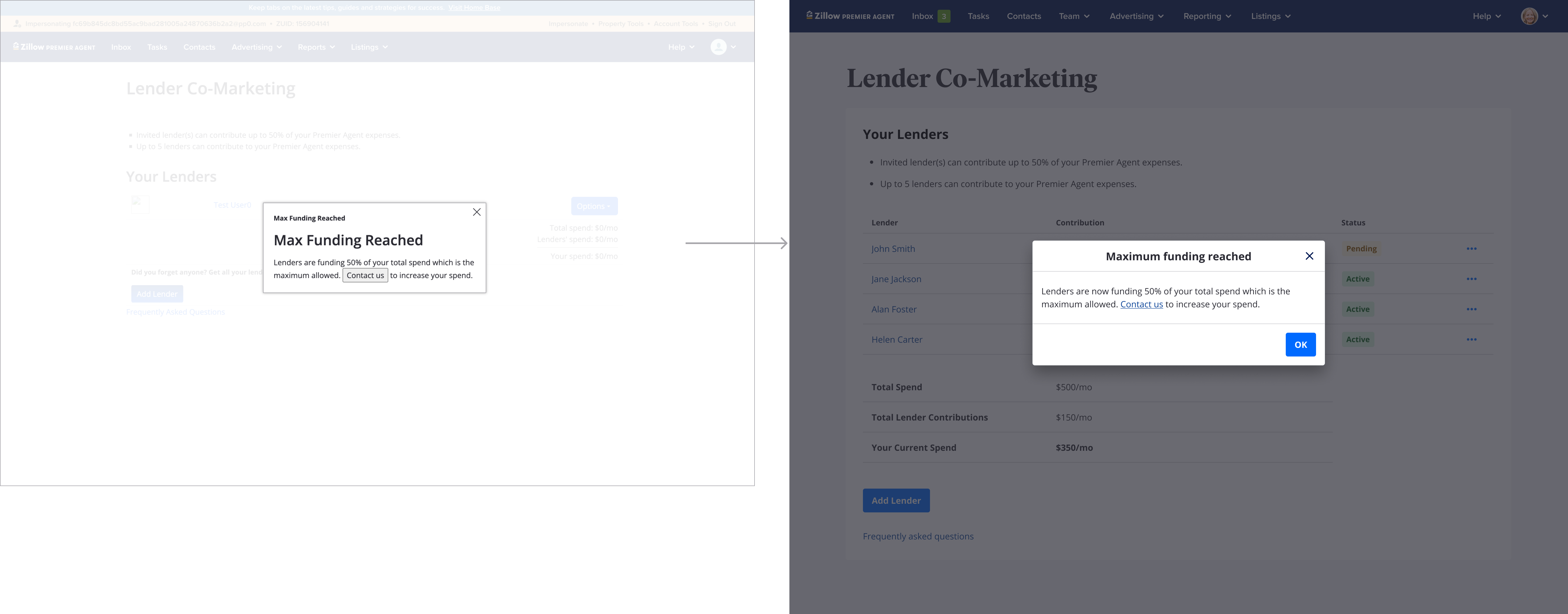
Final experience conversions
Here’s a showcase of before-and-after transitions of several screens I was responsible for converting to Constellation. While the task originally focused on conversion, it was evident that there were opportunities to enhance the user experience. I leveraged this chance to make thoughtful improvements, all while ensuring the scope remained manageable for the engineering team.